Typography
It is possible with templates which have a typography page to show you how you can use e.g. headline tags in order to structure your content in a better way. Below, we present rebuilt and refreshed typographical aspects of Gavern Framework. In order to use it, you have to use a plug in which is delivered in a package with a template or use HTML code.
Warnings
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Headings
This is heading 1
This is heading 2
This is heading 3
This is heading 4
This is heading 5
This is heading 6
Highlights
This is a highlight phrase.
Use <span class="gkHighlight1">Your highlight phrase goes here!</span>.
This is a highlight phrase.
Use <span class="gkHighlight2">Your highlight phrase goes here!</span>.
Code
#wrapper {
float: left;
display: block;
}
Use <pre> content here... </pre> or <code> content here... </code>
Tables
| Person | Salary | Description |
|---|---|---|
| Joe Sadding | $1 | Because that’s everybody needed for a salary. |
| Tom Johnsoner | $100K | For all the blogging he does. |
| Jaro Ericklham | $100M | Pictures are worth a thousand words, right? So Tom x 1,000. |
| Chris Ames | $100B | With hair like that?! Enough said… |
Unordered lists
<ul class="gkBullet1">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ul class="gkBullet2">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ul class="gkBullet3">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ul class="gkBullet4">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
numBlocks
<p class="numblocks num-1"><span>here goes a number</span>and here text of element</p>
1 Two line itemLorem ipsum dolor sit amet, consectetur.
2 Two line itemLorem ipsum dolor sit amet, consectetur.
3 Two line itemLorem ipsum dolor sit amet, consectetur.
<p class="numblocks num-2"><span>here goes a number</span>and here text of element</p>
1 Two line itemLorem ipsum dolor sit amet, consectetur.
2 Two line itemLorem ipsum dolor sit amet, consectetur.
3 Two line itemLorem ipsum dolor sit amet, consectetur.
Blockquotes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sit amet lorem pharetra, lacinia nulla quis, ultricies justo. Suspendisse potenti. Quisque rutrum nunc ac est ornare gravida. Sed suscipit eget felis id varius. Pellentesque nunc sem, efficitur et tortor nec.- Robert Gavick
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sit amet lorem pharetra, lacinia nulla quis, ultricies justo. Suspendisse potenti. Quisque rutrum nunc ac est ornare gravida. Sed suscipit eget felis id varius. Pellentesque nunc sem, efficitur et tortor nec.- Robert Gavick
Floated blocks
<p> Here goes main part of the text <span class="gkBlockTextLeft">Block of text</span>rest of the text</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend.Lorem ipsum dolor sit amet, consectetur adipiscing elit.Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing justo, sit amet condimentum urna ipsum et lacus. Nam fermentum, eros quis ullamcorper convallis, libero mauris lacinia eros, sed tempus leo lorem vitae purus.
<p> Here goes main part of the text <span class="gkBlockTextRight">Block of text</span>rest of the text</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing justo, sit amet condimentum urna ipsum et lacus. Nam fermentum, eros quis ullamcorper convallis, libero mauris lacinia eros, sed tempus leo lorem vitae purus.
<p> Here goes main part of the text <span class="gkBlockTextCenter">Block of text</span>rest of the text</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing justo, sit amet condimentum urna ipsum et lacus. Nam fermentum, eros quis ullamcorper convallis, libero mauris lacinia eros, sed tempus leo lorem vitae purus. Nunc a malesuada felis. Cras ultrices sapien eu nisi elementum non blandit urna sodales.
Icons - Font Awesome
The Font Awesome is a set of base icons similar to the Glyphicons included with Bootstrap, plus a set of extended icons that include pictograms for external links, thumbs up/down, comments, cogs and more. Font Awesome is licensed under the Creative Commons Attribution 3.0 Unported (CC BY 3.0). More details you can find on project homepage at http://fortawesome.github.com/Font-Awesome
Use <i class="fa fa-CLASS_NAME"></i> content here...
11 New Icons in 4.0
Web Application Icons
Form Control Icons
Currency Icons
Text Editor Icons
Directional Icons
Video Player Icons
Brand Icons
Medical Icons
Messages
Joomla! offers three different types of messages. Creatings standard information about Joomla! system is presented depending on a message type as follows:
- Error
- Error
- Error
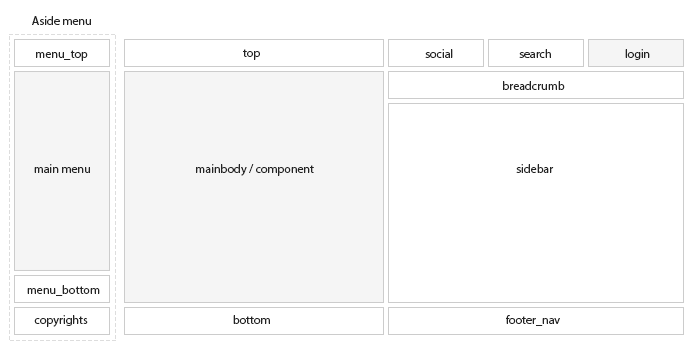
Module variations
On this page you can see basic suffixes used in this template.
01The clear suffix is very useful to create banners or images without additional borders, margins and paddings.
02For the News Show Pro GK5 and Tabs GK5 modules please always disable usage of the default CSS styles in the module settings.
03If you want to hide the sidebar please use the no-sidebar suffix. Full width for the content can be achieved with the full-width suffix. The white background under the content can be hidden with the no-bg suffix.
04 The News Show Pro GK5 module has two special suffixes: latest-posts-right and latest-posts-left which can be used for creating posts listings with image on the left or right side.